
Merhabalar, bu içeriğimizde Javascript dilinin kuşkusuz en önemli kütüphanelerinden biri olan jQuery ile çok hızlı çalışan ve Türkçe karakterle tamamen uyumlu bir filtreleme sistemi yapacağız.

Öncelikle jQuery kütüphanemizi sayfamıza dahil ettiğimizden emin olmamız gerekiyor. jQuery kütüphanesine ulaşmak için buraya tıklayabilirsiniz. jQuery kütüphanesini dahil ettikten sonra ilk olarak arama yapacağımız inputumuzu yazmamız gerekiyor.
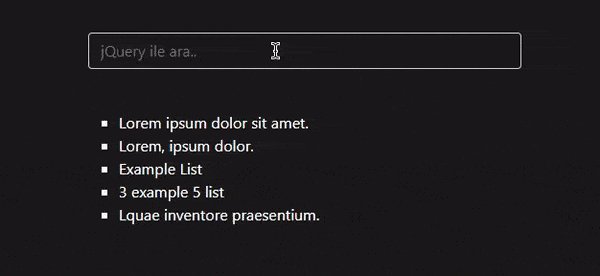
<input id="filter" type="text" autocomplete="off" value="" maxlength="200" placeholder="jQuery ile ara.."> <!-- inputumuza filter id'sini tanımlıyoruz. --> <div class="d-none" id="result-alert"></div>
Sonuçların özetini göstermek için “d-none” classı tanımladım ve bu class’a css ile “display:none” özelliğini vereceğiz. (Eğer Bootstrap kütüphanesi kullanıyorsanız d-none sınıfı zaten sizde aynı işlevi gösterecektir, bu sebepten tekrar stil dosyanızda tanımlamanıza gerek yoktur.)
.d-none { display:none }
Daha sonrasında ise arama yapacağımız html ögelerini yazmalıyız. Bu örnekte ben bir liste kullanacağım ancak siz div,span,li,p, vb. bütün html içeriklerde arama yaptırabilirsiniz.
<ul id="results"> <!-- en üst elemanımız olan ul'ye results id'sini veriyoruz --> <li>Lorem ipsum dolor sit amet.</li> <li>Lorem, ipsum dolor.</li> <li>Example List</li> <li>3 example 5 list</li> <li>Lquae inventore praesentium.</li> </ul>
Ve son olarak jQuery kodlarımızı yazmaya başlıyabiliriz.
jQuery("#filter").keyup(function () { // inputumuzdaki klavye hareketlerini kontrol ederek fonksiyonumuza başlıyoruz
let alert = $('#result-alert'); // özeti gösterecek alanımızı alert değişkenine atadık
let filter = jQuery(this).val().toLocaleLowerCase(); // inputumuza girilen veriyi türkçe karakterlere uyumlu şekilde küçük harflere dönüştürerek değişkene aktarıyoruz
if(filter.length>0){ // eğer inputa veri girilmişse özet kısmımızdaki display none özelliğini veren sınıfı kaldırıyoruz
alert.removeClass('d-none');
}else {
alert.addClass('d-none'); // veri silinirse tekrar ekliyoruz
}
jQuery("#results li").each(function () { // results idli elemanımızın altındaki tüm liste elemanlarımız için bir kontrol yazıyoruz
if (jQuery(this).text().toLocaleLowerCase().search(new RegExp(filter, "i")) < 0) {
jQuery(this).hide();
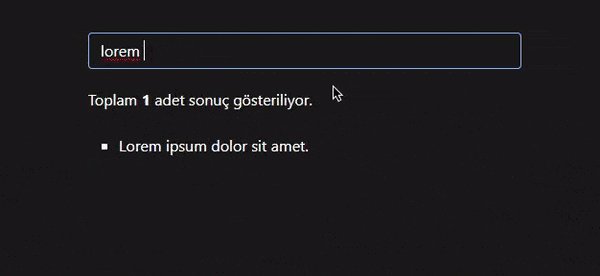
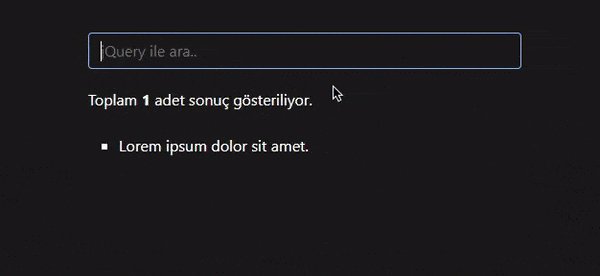
alert.html("Toplam <b>"+$('li:visible').length+"</b> adet sonuç gösteriliyor."); // sonuç sayısını yazdırıyoruz
} else {
jQuery(this).show();
alert.html("Toplam <b>"+$('li:visible').length+"</b> adet sonuç gösteriliyor."); // sonuç sayısını yazdırıyoruz
}
});
});
jQuery ile Türkçe karakterlerle herhangi bir sorun yaşamayacak filtreleme sistemimiz hazır. Bu kodları dilediğiniz gibi geliştirip projelerinizde uygulayabilirsiniz.
Kodlarımızın çalıştığını görmek için demoya göz atabilirsiniz.
Diğer yazılarıma göz atmak için tıklayın.