
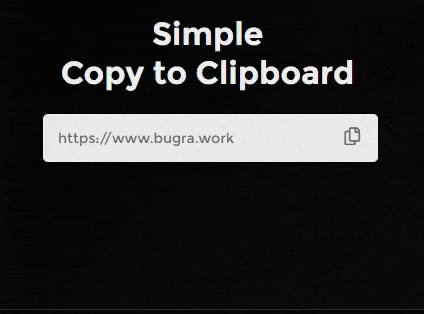
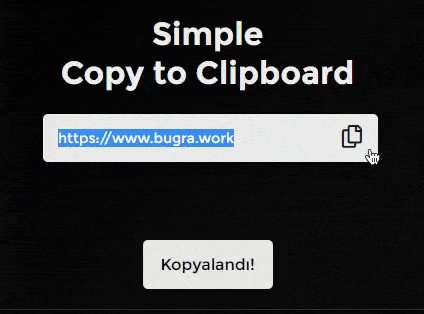
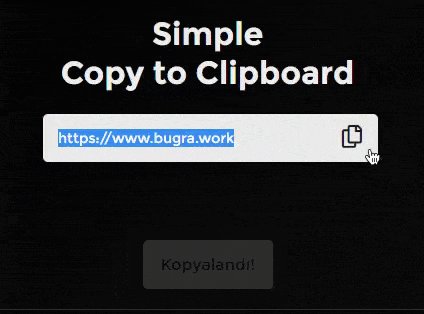
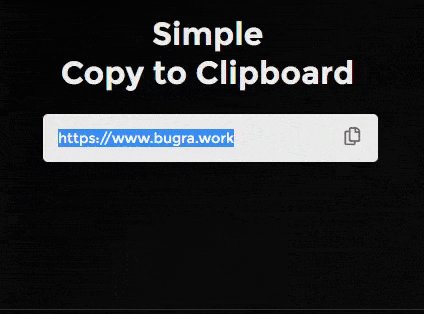
Merhabalar, bu yazımızda html, css, javascript kullanarak panoya kopyalama (copy clipboard) yapacağız. Kodlamamızı bitirdikten sonra ulaşacağımız sonuç aşağıdaki gibi olacak.

İlk olarak kopyalanacak metnin bulunacağı html inputunu yazarak başlıyoruz. Inputu yazdıktan sonra bu inputtaki veriyi kopyalamamızı sağlayacak javascript fonksiyonunu tetikleyeceğimiz butonumuzu yazıyoruz. Ve son olarak işlem başarılı olduğunda bunu bize uyarı olarak gösterecek alanımızı yazıyoruz.
<input onclick="copy()" class="copy-input" value="https://www.bugra.work" id="copyClipboard" readonly> <!-- Kopyalanacak metnin olduğu input --> <button class="copy-btn" id="copyButton" onclick="copy()"><i class="far fa-copy"></i></button> <!-- Kopyalamayı tetikleyecek butonumuz --> <!-- Kopyalama başarılı olursa çıkacak uyarı alanı --> <div id="copied-success" class="copied"> <span>Kopyalandı!</span> </div>
Şimdi ise bu html kodlarımızın düzgün bir şekilde görünmesini sağlamak için biraz stil(css) yazabiliriz.
CSS Kodlarımız
.copy-input {
max-width: 275px;
width: 100%;
cursor: pointer;
background-color: #eaeaeb;
border:none;
color:#6c6c6c;
font-size: 14px;
border-radius: 5px;
padding: 15px 45px 15px 15px;
font-family: 'Montserrat', sans-serif;
}
.copy-input:focus {
outline:none;
}
.copy-btn {
width:40px;
background-color: #eaeaeb;
font-size: 18px;
padding: 6px 9px;
border-radius: 5px;
border:none;
color:#6c6c6c;
margin-left:-50px;
transition: all .4s;
}
.copy-btn:hover {
transform: scale(1.3);
color:#1a1a1a;
cursor:pointer;
}
.copy-btn:focus {
outline:none;
}
.copied {
font-family: 'Montserrat', sans-serif;
width: 100px;
opacity:0;
position:fixed;
bottom: 20px;
left: 0;
right: 0;
margin: auto;
color:#000;
padding: 15px 15px;
background-color: #fff;
border-radius: 5px;
transition: .4s opacity;
}
Ve son olarak tüm bu yazdıklarımızı çalıştırmak için bir javascript fonksiyonu yazmamız gerekiyor.
function copy() {
let copyText = document.getElementById("copyClipboard"); // Kopyalanacak inputu tanımlıyoruz.
let copySuccess = document.getElementById("copied-success"); // Kopyalama başarılı olduğunda çıkacak metni tanımlıyoruz.
copyText.select(); // inputtaki yazıyı seçiyoruz
copyText.setSelectionRange(0, 99999); // mobilde bir sorun olmasın diye tamamını seçiyoruz
navigator.clipboard.writeText(copyText.value); // ve seçtiğimiz veriyi panoya kaydediyoruz
copySuccess.style.opacity = "1"; // işlem başarılı olduğu için başarılı yazısının saydamlığını 1 e çekiyoruz
setTimeout(function(){ copySuccess.style.opacity = "0" }, 500); // tekrar kaybolması için setTimeout fonksiyonunu kullanarak yarım saniye sonra saydamlığı 0'a geri indiriyoruz.
}
İstediğimiz sonuca ulaşmış olduk. Demoyu görüntülemek için buraya tıklayabilirsiniz.
Diğer yazılarıma göz atmak için tıklayın.
Web sitesine mi ihtiyacınız var ?