Duyarlı/Responsive tasarım nedir?
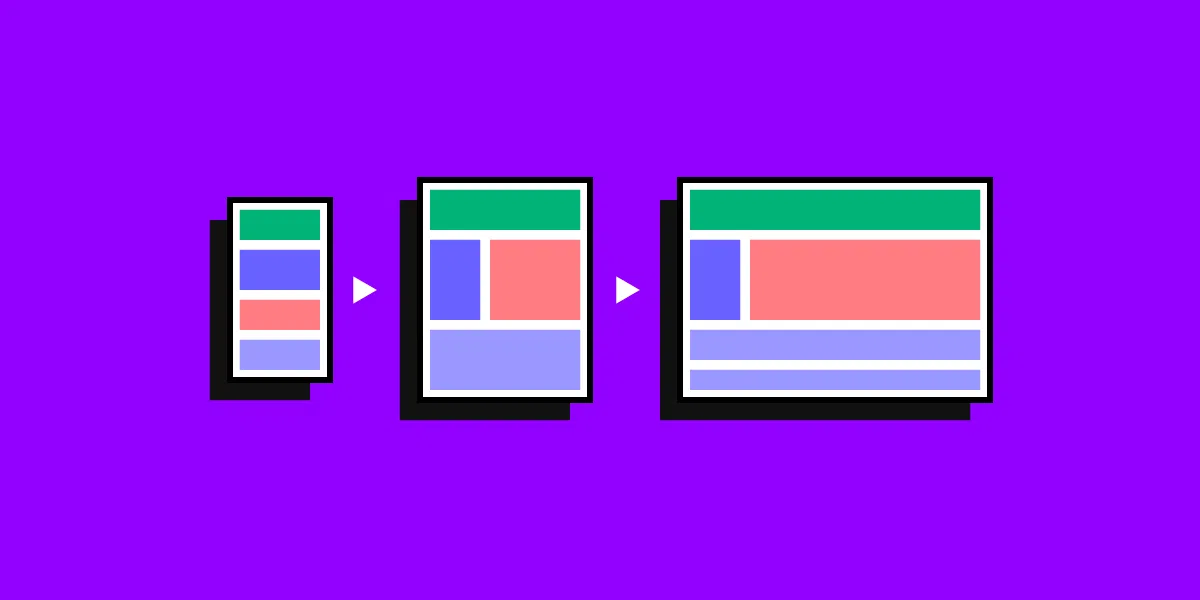
İlk olarak, responsive tasarımın ve nasıl çalıştığının hızlı bir açıklamasını yapalım. Esasen, responsive tasarım, bir web sitesini, içeriğini ve öğelerini görüntülendiği ekran boyutuna uyacak şekilde otomatik olarak ölçeklendirecek şekilde bir araya getirmenin bir yoludur. Görüntülerin ekran genişliğinden daha büyük olmasını engeller ve mobil cihazlarda ziyaretçilerin içeriğinizi okumak için fazladan iş yapmalarını engeller.
Responsive tasarımın nihai amacı, farklı cihazlar için optimize edilmemiş sitelerde meydana gelen gereksiz yeniden boyutlandırma, kaydırma, yakınlaştırma veya kaydırma işlemlerinden kaçınmaktır. Bu sitelerde gezinmek genellikle çok zordur ve hatta bir şeyi nasıl yapacaklarını bulmaya çalışırken hayal kırıklığına uğrayan potansiyel müşterilerinize mal olabilir.
Responsive web sitesi tasarımı, akıllı telefon kullanıcıları için özel bir mobil web sitesi tasarlama ihtiyacını da ortadan kaldırır. Artık, farklı ekran boyutları için birden fazla web sitesi tasarlamak yerine, görüntülendiği cihaza göre otomatik olarak büyüyen veya küçülen tek bir web sitesi tasarlayabilirsiniz.
Neden responsive tasarıma yatırım yapmalısınız?
Çok ekranlı bir toplumda yaşıyoruz. Bu nedenle, sitenizin mümkün olduğu kadar çok cihazda görüntülenebilir olması önemlidir, çünkü birinin web sitenizi görüntülemek için hangi cihazı kullanacağını asla bilemezsiniz.
Responsive web sitesi istatistikleri, hem masaüstü hem de mobil görüntüleyenlere hitap etmenin akıllıca olduğunu gösteriyor. Mobil izleyicilerin sayısı artık masaüstünü geçiyor ve bu sayı yalnızca küresel akıllı telefon erişilebilirliği arttıkça artmaya devam edecek.
Ek olarak, 2015’in başlarında Google, mobil uyumluluğun arama motoru algoritmalarında bir sıralama faktörü olacağını duyurdu. Bu, mobil uyumlu sitelerin, mobil arama yapanlara ve görüntüleyenlere iyi bir deneyim sunamayacakları için arama motoru sonuçlarında potansiyel olarak bir miktar zemin kaybedeceği anlamına geliyordu.
Responsive bir web sitesine neden yatırım yapmanız gerektiği hakkında biraz daha fazla bilgi edinebilmeniz için bu 5 avantajın her birine derinlemesine bir göz atalım.
1. Maliyet etkinliği
Mobil ve mobil olmayan kitleleriniz için ayrı siteler bulundurmak pahalıya mal olabilir. Responsive tasarım kullanarak, bir mobil site için ödeme maliyetini ortadan kaldırarak tasarruf edebilirsiniz. Tüm ziyaretçilere ve tüm cihazlara hitap etmek için yalnızca tek bir site tasarımına yatırım yapmanız gerekecek.
2. Esneklik
Responsive tasarıma sahip bir web siteniz olduğunda değişiklikleri hızlı ve kolay bir şekilde yapabilirsiniz. İki web sitesinde değişiklik yapma konusunda endişelenmenize gerek yok. Bu esneklik, yalnızca hızlı bir tasarım değişikliği yapmak veya sitenizdeki bir yazım hatasını düzeltmek istediğinizde büyük bir avantajdır; bunu yalnızca bir kez yapmanız yeterlidir.
3. Geliştirilmiş kullanıcı deneyimi
Kullanıcı deneyimi, web sitesi sahipleri için çok önemlidir. İnsanların sitenizi beğenmesini istiyorsunuz ve sitenizi geri dönmeye ikna etmek için kullanımının kolay olmasını istiyorsunuz. Birisi web sitenizi bir mobil cihazdan ziyaret ederse ve yüklenmesi sonsuza kadar sürerse veya resimleriniz uygun çözünürlüğe sahip değilse, şirketinizin profesyonellikten uzak görünmesine neden olabilir.
Profesyonel olmayan bir yerle kimse iş yapmak istemez. Ancak çok daha iyi bir kullanıcı deneyimi sunan responsive tasarım, insanları şirketinize bir şans vermeye ikna etmeye yardımcı olabilir. Yakınlaştırma ve kaydırma ortadan kalkacağından, içerik daha hızlı görüntülenebilir ve ziyaretçilerin sahip olduğu genel izlenim çok daha olumlu olacaktır.
4. Arama motoru optimizasyonu kazanımları
Arama motoru optimizasyonu veya SEO, birçok şirket tarafından Google’ın arama sayfası sıralamalarında kendilerini yükseltmeye yardımcı olmak için kullanılan bir stratejidir. Zirveye ne kadar yakın olursanız, potansiyel müşterilerin sizi bulma şansı o kadar iyi olur.
Responsive tasarım SEO’ya yardımcı olabilir, çünkü Google, belirtildiği gibi, mobil uyumlu web sitelerini tercih eder. Diğer SEO faktörleriyle birlikte, yanıt verme, arama motoru sonuçlarında size büyük bir destek sağlamanıza yardımcı olabilir.
5. Yönetim kolaylığı
Çoğu işletmenin, özellikle de küçük işletmelerin, web sitelerinin görünümünü güncellemek veya yenilemek için fazla zamanı yoktur. Ancak, web sitenizin her yönüyle ilgilenmesi için bir tasarımcı kiralamak yerine, responsive tasarım, değişiklikleri hızlı ve kolay bir şekilde kendiniz yapmanıza olanak tanır.
Ek olarak, yalnızca bir web sitesi ile pazarlamanızın diğer öğelerini yönetmek çok daha kolay olacaktır. Bir sosyal medya güncellemesinde mobil veya masaüstü siteyi bağlamanız gerekip gerekmediğini merak etmenize veya tüm yönlendirme bağlantılarınızın doğru siteye doğru ziyaretçileri çekmek için çalışıp çalışmayacağını sorgulamanıza asla gerek kalmayacak. Responsivelık, bir işletme web sitesini yönetmenin stresinin çoğunu alır.
Web siteniz için responsive tasarımı benimseyin
Responsive web sitesi başarı öyküleri sizi bu tasarım yönteminde değişiklik yapmaya ikna etmiyorsa, maliyet ve zaman tasarrufunun sizi ikna etmesine izin verin. Responsive tasarım, herhangi bir modern web stratejisinin önemli bir parçasıdır ve sizinkinin de bir parçası olmalıdır.
Tasarımlarımı geliştirirken responsive/duyarlı tasarım kurallarına %100 uygun olarak geliştirmekteyim.
Ayrıca, sitenizi responsive hale getiren ücretsiz, tamamen özelleştirilmiş bir fiyat teklifi almak için benimle iletişime geçebilirsiniz!
Kaynakça: